上一篇写了jQuery的一些基本的使用,这里写的是一些比较常用的东西,这里我就不放代码,但我会把写的代码用线圈起来
好的进入正题
目录
一、基础内容
第一个 :消息框
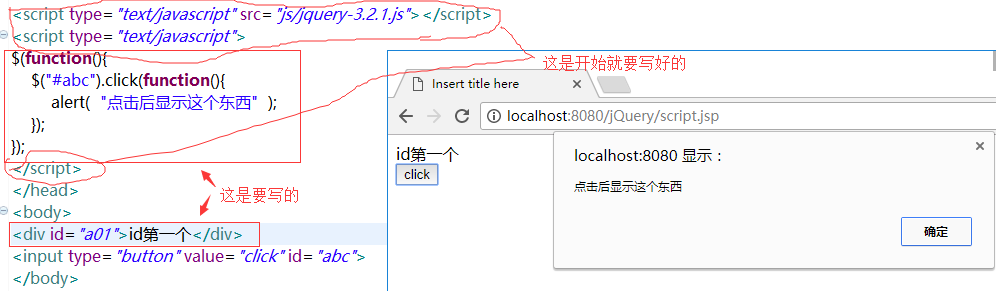
说明:首先写好两个<script></script>标签,然后$(function(){});写完这两样东西,就开始定位到按钮,定位到div也行,点击后显示alert();里面的内容。
注:$() 这个其实叫工厂函数,我觉得叫定位更形象一点

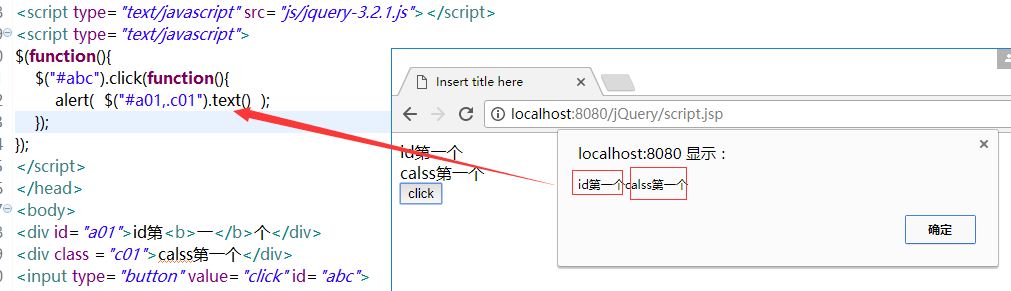
第二个:选择器--id和class
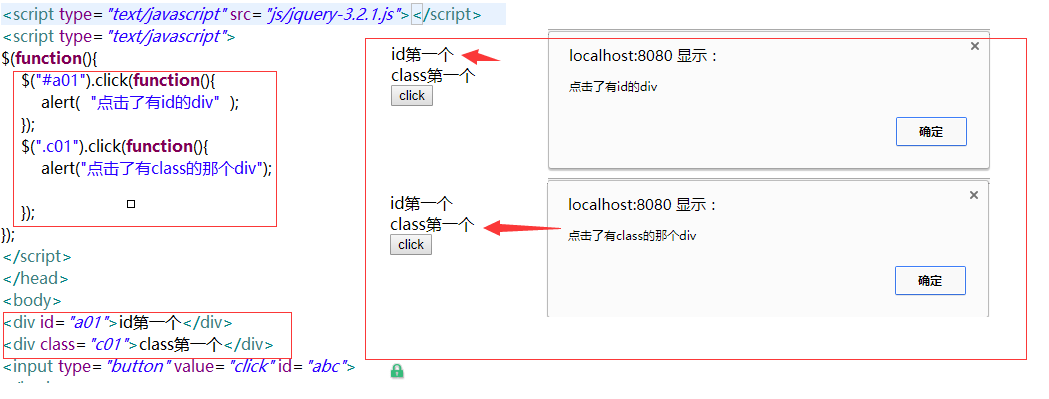
说明:这里没有用到那个按钮,文中有两个div标签,一个带有id没有clas,一个带有class没有id,点击第一个div,调用那个定位id的函数,同理,class的也是这个样子
注:不一定要click,可以换的,比如说:mouseout,mouseover。。。和Javascript很象,吧前面那个on去掉就是jQuery的事件了。

第三个:标签名定位
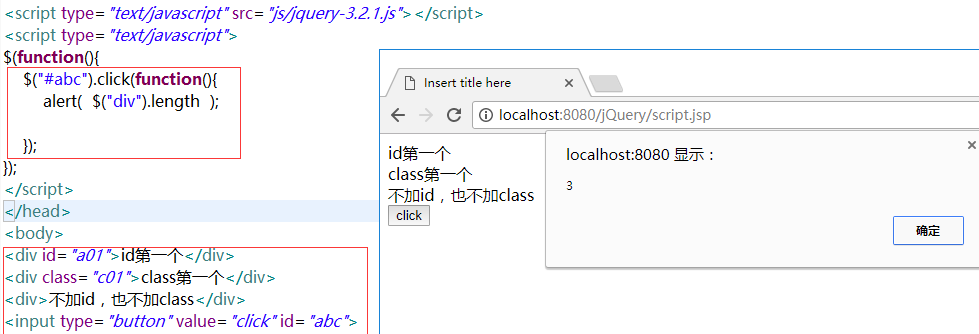
说明:这次用上了按钮,点击按钮,调用函数,弹窗显示出利用div定位的div数量$("div").length,这是属性不是方法,所以没后面那个括号,通过那个消息框可以看出
利用div定位,跟id和class没关系。

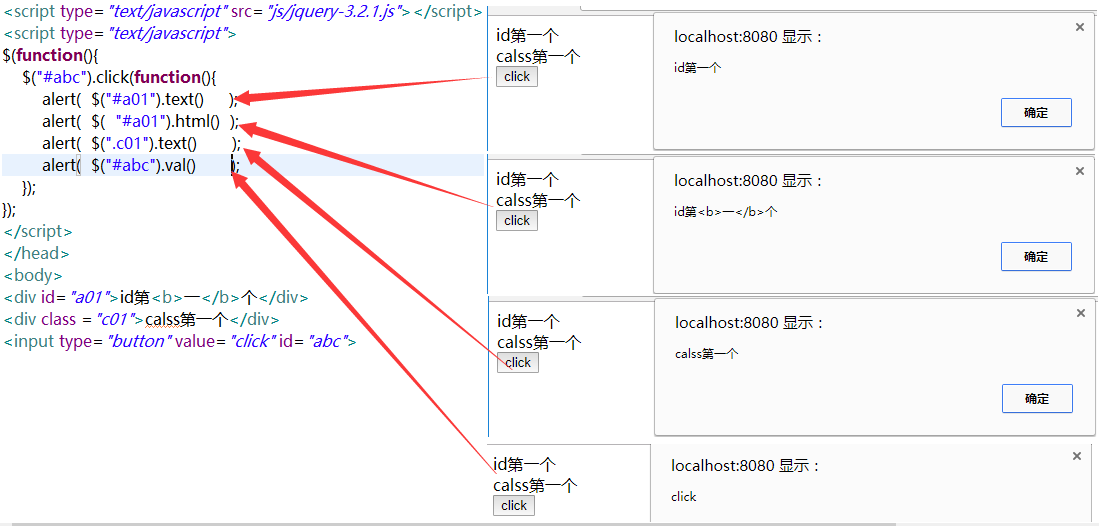
第四个:" .text() "," .html() "," .val() "
说明:text()用来读取纯文本内容,不用于表单,HTML()用于读取标签内的内容,包括标签,val()只用于读取表单的value值。

第五个:选择多个对象
说明:可以在工厂函数($())里面写多个id,class,用逗号隔开就好,下面的例子只写了两个

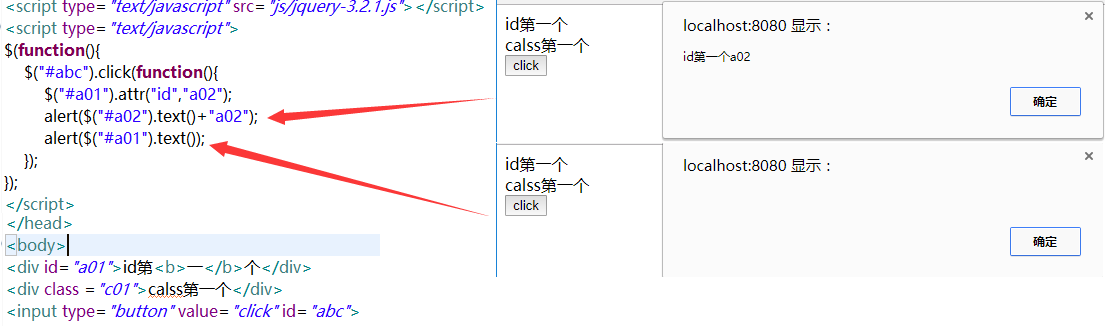
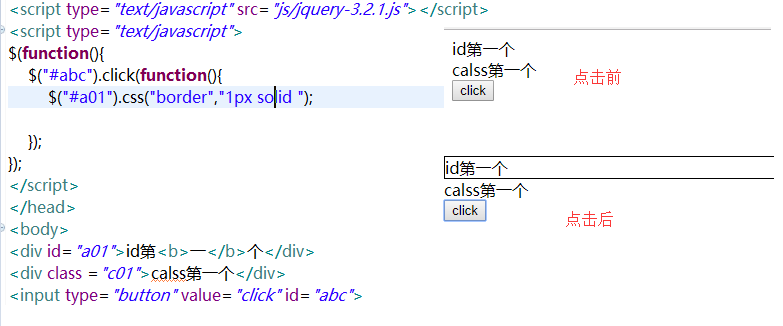
第六个:attr()和css()
说明:attr()是设置标签的元素(包括style),css()是设置元素的style,attr( "元素名" , "值"),css( "属性名" ,"值" ),为了证明attr可以修改元素,我改了第一个div的id,
变成了a02,为证明成功,我改a02的弹窗加了一个字符串,得证。
第二幅图是css的,其实加边框是最简单的,在w3c那里有更多的内容,会教你做动画。


二、基础内容2.0
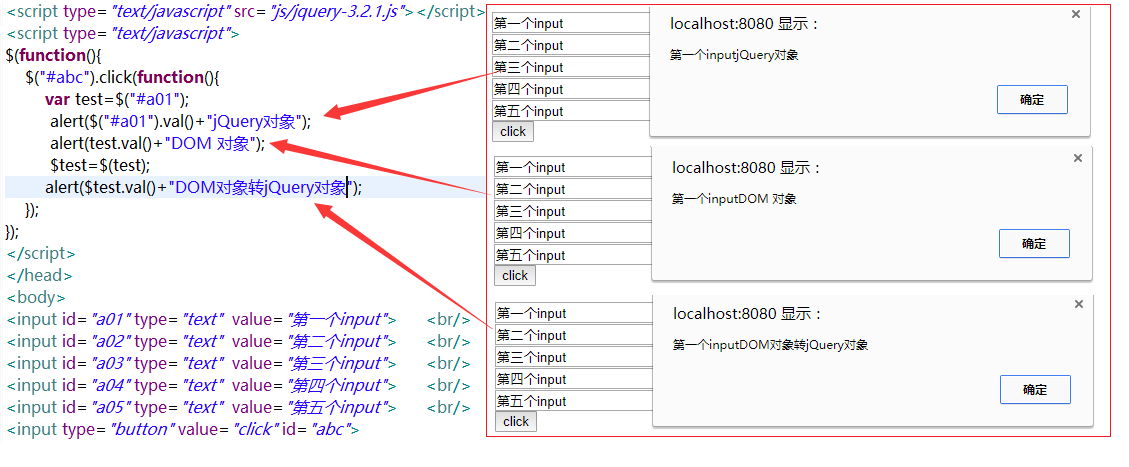
第一个:Javascrip对象与jQuery对象的互相转化
说明:jQuery是在Javascript的基础上整出来的,在JavaScript中,定义变量是var,好像在前面的例子中并没有看到有变量。实际上,两种变量是可以互相转化的,
两种对象可以互相转化,但是方法是不可以通用的,下面的例子演示jQuery对象转DOM对象(JavaScript对象),DOM转jQuery,DOM转jQuery,加上$()就行了。

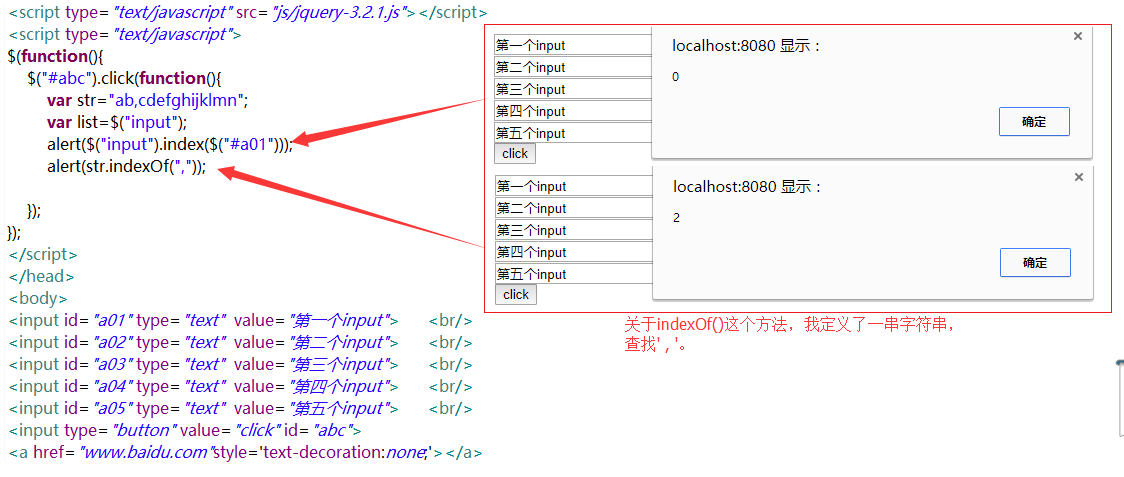
第二个:index()
说明:jQuery有index(),JavaScript有个很象的--indexof()。indexof(),的作用是查找某个东西在某个字符串里的位置(下标),找不到就返回-1,
index的用法用下面的例子解释就是:返回对象所在集合的下标,不会返回这个对象的value值。

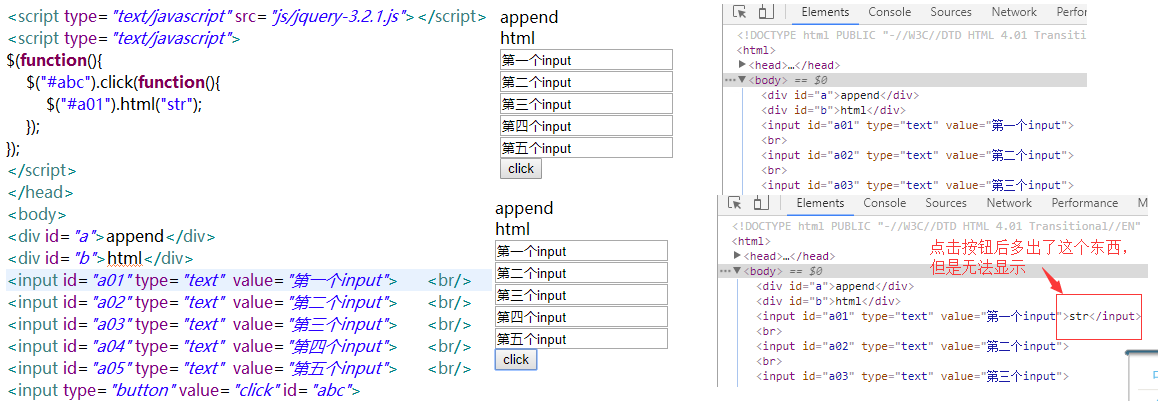
第三个:append()与html()
append()与html()都有对除input类型标签的内容的处理,那下面的例子来解释吧。append()是在div内容后面加上了那个字符串,
html()则是直接把id为b的div内容替换了,对于下面的那些input两个方法都没有效果,但是对于input可以使用.val()来修改里面的内容。
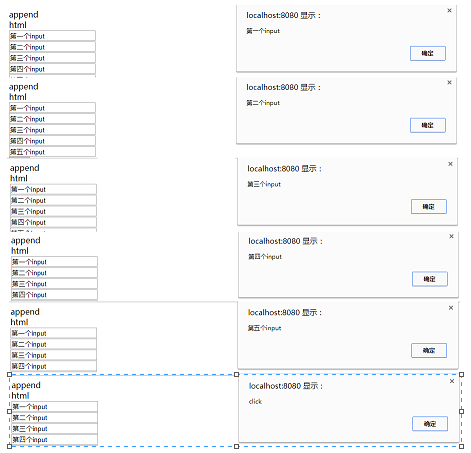
注:append:[əˈpɛnd] 附加,添加,append()和html()这两个方法对input可以执行,但是无法显示,如下下图

append()对input操作

html()对input操作

第四个:clone()与appendTo()
说明:clone()与append()一起用,先是选择你要克隆的东西($("#...")),然后把克隆后的东西要去哪里写好(.clone.appendTo("..."),可以是document.body之类的),就好了。

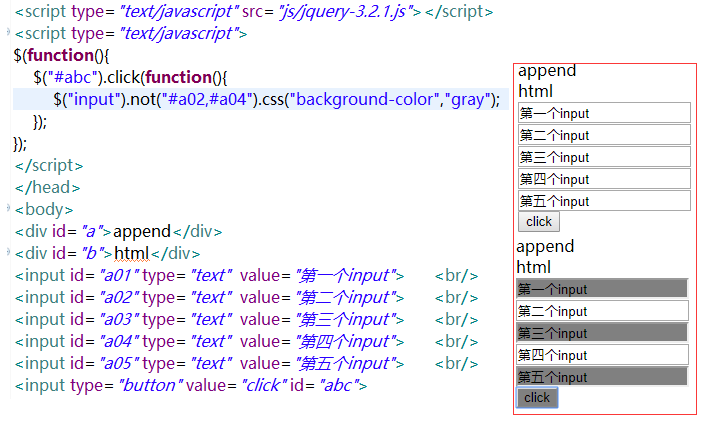
第五个:not()
说明:如下图,not()括号里面有两个input的id值,点击按钮后,这个id所在的input,并没有变色。

第六个:filter()
说明:filter()仅保留的意思,下图的例子中,在filter()里的两个id所在的input变了背景颜色。

注:filter: 美 [ˈfɪltɚ] 过滤,透过
第七个:slice()
说明:slice(a,b),取中间(包括b),a和b都是编号不是下标。

注:slice:美[slaɪs] 一部分
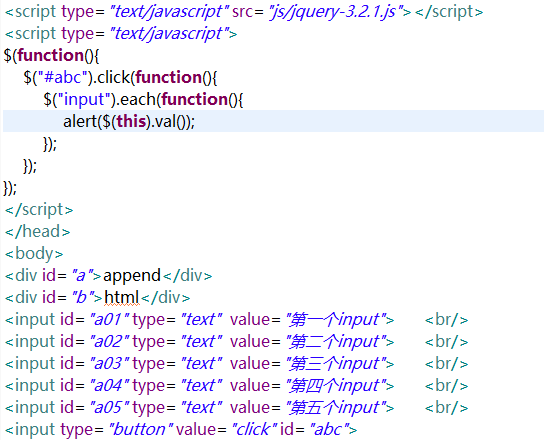
第八个:each()
说明:each(),先选中你要遍历的东西,前面不一定是要一类标签,可以这么写(" #a01,#a03,#a04 "),随你乐意,alert( $(this).val() );这个this就是当前的id值,class也一样。


注:学习这个each的时候,建议把有each的循环复习一下,然后对比,记住这些循环。
三、层次选择器
第一个:层次选择器__$(a b)
说明:那下面那个例子来说 ,这个层次选择器的作用是选定form里的input,在外面的那个input明显没有改变背景颜色

第二个:层次选择器__$(a>b)
说明:还是根据下面的例子来说明,这个选择器选的是form的子元素,不包括往里一级的

第三个:层次选择器__$(a+b)
说明:这个选择器的作用是选中和from标签紧邻同辈的标签,另外两个没有被选中。
注:这个选择器不会选中两个,只会选中后面那个,也就是(a+b)里的b。

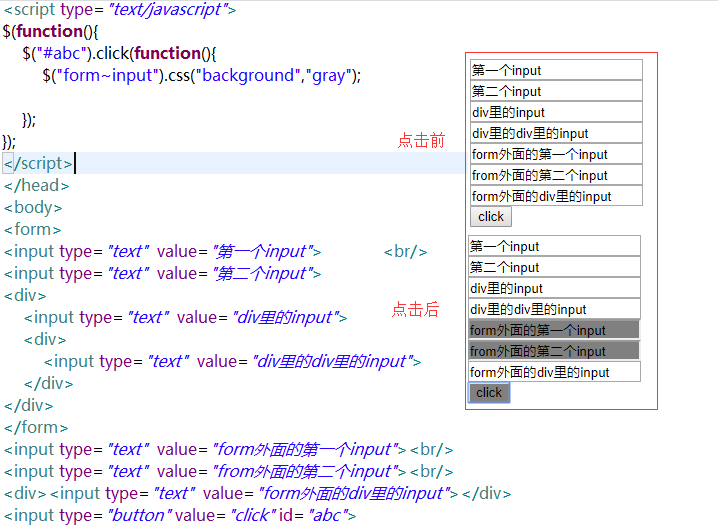
第四个:层次选择器__$(a~b)
说明:这个选择器的作用是选定与form同辈的元素,是不是紧邻没关系,也就是与a同辈的b标签会被选中,a就像是个参考

下面三个链接是三个部分的链接,这样省的退出去找。
好了,这篇文章到这里就结束了,如果有不对的地方,欢迎指正,谢谢。
第一部分:
第二部分:
第三部分: